找到
2
篇与
相关的结果
-
 Memos透明背景 memos设置透明背景 以下代css码实现透明背景,并引用bing每日壁纸 壁纸会每日更新 将以下css复制到自定义css代码中/* 背景设置 */ body { background-color: rgba(255, 255, 255, 0.8)!important; } html { background-image: url('https://bing.immmmm.com/img/bing?region=zh-CN&type=image'); width: 100%; height: 100vh; background-position: center; background-size: cover; background-attachment: fixed; } .w-full, .bg-zinc-50, .bg-white, .hover\:bg-white:hover, .dark.dark\:bg-zinc-700, .dark.dark\:hover\:bg-zinc-700:hover, .memo-wrapper, .bg-gray-200, .dark.memo-wrapper, .memo-editor-container { --tw-bg-opacity: 0.95!important; } .dark header.dark\:bg-zinc-800, aside.dark\:bg-zinc-800, .bg-gray-100, .dark html, .dark body { --tw-bg-opacity: 0.8!important; } :is(.dark.dark\:text-gray-500) { --tw-text-opacity: 0.8; color: rgba(147, 158, 181, 0.8); }效果如下 1734666186243.webp图片 Memos部署可以参考本站docker部署memos memos-demo
Memos透明背景 memos设置透明背景 以下代css码实现透明背景,并引用bing每日壁纸 壁纸会每日更新 将以下css复制到自定义css代码中/* 背景设置 */ body { background-color: rgba(255, 255, 255, 0.8)!important; } html { background-image: url('https://bing.immmmm.com/img/bing?region=zh-CN&type=image'); width: 100%; height: 100vh; background-position: center; background-size: cover; background-attachment: fixed; } .w-full, .bg-zinc-50, .bg-white, .hover\:bg-white:hover, .dark.dark\:bg-zinc-700, .dark.dark\:hover\:bg-zinc-700:hover, .memo-wrapper, .bg-gray-200, .dark.memo-wrapper, .memo-editor-container { --tw-bg-opacity: 0.95!important; } .dark header.dark\:bg-zinc-800, aside.dark\:bg-zinc-800, .bg-gray-100, .dark html, .dark body { --tw-bg-opacity: 0.8!important; } :is(.dark.dark\:text-gray-500) { --tw-text-opacity: 0.8; color: rgba(147, 158, 181, 0.8); }效果如下 1734666186243.webp图片 Memos部署可以参考本站docker部署memos memos-demo -
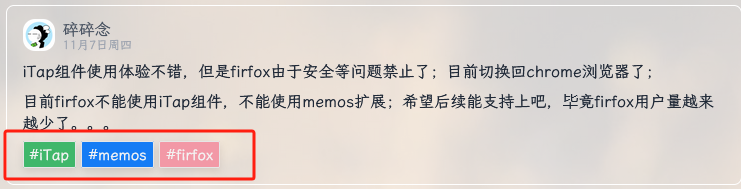
 Memos标签美化 Memos标签美化 效果如下 图片 具体实现方案 将以下css代码复制至memos的css代码区域(0.22.5版本适用,其他版本以实际效果为准) /* 设置 Memos 标签样式 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400{ color: #f3f3f3; background-color: #40b76b; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); border-radius: 2px; padding: 2px 6px; font-size: 15px; margin-bottom: 4px; } /* 设置同级下不同的标签显示不同的颜色 */ /* 第2个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+2) { background-color: #157cf5; } /* 第3个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+4) { background-color: #f298a6; } /* 第4个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+6) { background-color: #fdb15d; } /* 第5个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+8) { background-color: #67d6ca; } /* 第6个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+10) { background-color: #7445e0; } /* 设置 Memos 文本高亮样式 */ mark { background-color: #F27579; color: #f3f3f3; padding-left:2px; border-radius: 2px; } /* 修改特殊字体颜色 */ .text-blue-600 { --tw-text-opacity: 1; color: rgb(11 96 176 / var(--tw-text-opacity)); } /* 修改标签样式 */ .dark .inline-block { border: 1px solid rgb(110,110,110); border-radius: 8px; background-color: rgb(90, 90, 90); padding: 0px 4px; } .inline-block { border: 1px solid rgb(230,230,230); border-radius: 8px; background-color: rgb(245, 245, 245); padding: 0px 4px; } /* 修改Memo字号 */ .memo-wrapper .text-base { font-size: 0.95rem; } /* 修改代码块字号 */ .text-sm { font-size: 0.85rem; } /* 修改编辑器字体为等宽 */ textarea { font-family: 'Courier New', Courier, monospace; } /*强制背景为透明*/ .group { background-color: transparent !important; } 确认保存后需要刷新一下 参考资料点击查看参考资料 Memos部署可以参考本站docker部署memos memos-demo
Memos标签美化 Memos标签美化 效果如下 图片 具体实现方案 将以下css代码复制至memos的css代码区域(0.22.5版本适用,其他版本以实际效果为准) /* 设置 Memos 标签样式 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400{ color: #f3f3f3; background-color: #40b76b; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); border-radius: 2px; padding: 2px 6px; font-size: 15px; margin-bottom: 4px; } /* 设置同级下不同的标签显示不同的颜色 */ /* 第2个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+2) { background-color: #157cf5; } /* 第3个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+4) { background-color: #f298a6; } /* 第4个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+6) { background-color: #fdb15d; } /* 第5个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+8) { background-color: #67d6ca; } /* 第6个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+10) { background-color: #7445e0; } /* 设置 Memos 文本高亮样式 */ mark { background-color: #F27579; color: #f3f3f3; padding-left:2px; border-radius: 2px; } /* 修改特殊字体颜色 */ .text-blue-600 { --tw-text-opacity: 1; color: rgb(11 96 176 / var(--tw-text-opacity)); } /* 修改标签样式 */ .dark .inline-block { border: 1px solid rgb(110,110,110); border-radius: 8px; background-color: rgb(90, 90, 90); padding: 0px 4px; } .inline-block { border: 1px solid rgb(230,230,230); border-radius: 8px; background-color: rgb(245, 245, 245); padding: 0px 4px; } /* 修改Memo字号 */ .memo-wrapper .text-base { font-size: 0.95rem; } /* 修改代码块字号 */ .text-sm { font-size: 0.85rem; } /* 修改编辑器字体为等宽 */ textarea { font-family: 'Courier New', Courier, monospace; } /*强制背景为透明*/ .group { background-color: transparent !important; } 确认保存后需要刷新一下 参考资料点击查看参考资料 Memos部署可以参考本站docker部署memos memos-demo