找到
36
篇与
相关的结果
- 第 6 页
-
 Memos透明背景 memos设置透明背景 以下代css码实现透明背景,并引用bing每日壁纸 壁纸会每日更新 将以下css复制到自定义css代码中/* 背景设置 */ body { background-color: rgba(255, 255, 255, 0.8)!important; } html { background-image: url('https://bing.immmmm.com/img/bing?region=zh-CN&type=image'); width: 100%; height: 100vh; background-position: center; background-size: cover; background-attachment: fixed; } .w-full, .bg-zinc-50, .bg-white, .hover\:bg-white:hover, .dark.dark\:bg-zinc-700, .dark.dark\:hover\:bg-zinc-700:hover, .memo-wrapper, .bg-gray-200, .dark.memo-wrapper, .memo-editor-container { --tw-bg-opacity: 0.95!important; } .dark header.dark\:bg-zinc-800, aside.dark\:bg-zinc-800, .bg-gray-100, .dark html, .dark body { --tw-bg-opacity: 0.8!important; } :is(.dark.dark\:text-gray-500) { --tw-text-opacity: 0.8; color: rgba(147, 158, 181, 0.8); }效果如下 1734666186243.webp图片 Memos部署可以参考本站docker部署memos memos-demo
Memos透明背景 memos设置透明背景 以下代css码实现透明背景,并引用bing每日壁纸 壁纸会每日更新 将以下css复制到自定义css代码中/* 背景设置 */ body { background-color: rgba(255, 255, 255, 0.8)!important; } html { background-image: url('https://bing.immmmm.com/img/bing?region=zh-CN&type=image'); width: 100%; height: 100vh; background-position: center; background-size: cover; background-attachment: fixed; } .w-full, .bg-zinc-50, .bg-white, .hover\:bg-white:hover, .dark.dark\:bg-zinc-700, .dark.dark\:hover\:bg-zinc-700:hover, .memo-wrapper, .bg-gray-200, .dark.memo-wrapper, .memo-editor-container { --tw-bg-opacity: 0.95!important; } .dark header.dark\:bg-zinc-800, aside.dark\:bg-zinc-800, .bg-gray-100, .dark html, .dark body { --tw-bg-opacity: 0.8!important; } :is(.dark.dark\:text-gray-500) { --tw-text-opacity: 0.8; color: rgba(147, 158, 181, 0.8); }效果如下 1734666186243.webp图片 Memos部署可以参考本站docker部署memos memos-demo -
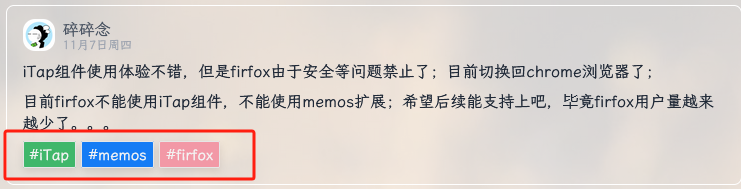
 Memos标签美化 Memos标签美化 效果如下 图片 具体实现方案 将以下css代码复制至memos的css代码区域(0.22.5版本适用,其他版本以实际效果为准) /* 设置 Memos 标签样式 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400{ color: #f3f3f3; background-color: #40b76b; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); border-radius: 2px; padding: 2px 6px; font-size: 15px; margin-bottom: 4px; } /* 设置同级下不同的标签显示不同的颜色 */ /* 第2个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+2) { background-color: #157cf5; } /* 第3个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+4) { background-color: #f298a6; } /* 第4个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+6) { background-color: #fdb15d; } /* 第5个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+8) { background-color: #67d6ca; } /* 第6个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+10) { background-color: #7445e0; } /* 设置 Memos 文本高亮样式 */ mark { background-color: #F27579; color: #f3f3f3; padding-left:2px; border-radius: 2px; } /* 修改特殊字体颜色 */ .text-blue-600 { --tw-text-opacity: 1; color: rgb(11 96 176 / var(--tw-text-opacity)); } /* 修改标签样式 */ .dark .inline-block { border: 1px solid rgb(110,110,110); border-radius: 8px; background-color: rgb(90, 90, 90); padding: 0px 4px; } .inline-block { border: 1px solid rgb(230,230,230); border-radius: 8px; background-color: rgb(245, 245, 245); padding: 0px 4px; } /* 修改Memo字号 */ .memo-wrapper .text-base { font-size: 0.95rem; } /* 修改代码块字号 */ .text-sm { font-size: 0.85rem; } /* 修改编辑器字体为等宽 */ textarea { font-family: 'Courier New', Courier, monospace; } /*强制背景为透明*/ .group { background-color: transparent !important; } 确认保存后需要刷新一下 参考资料点击查看参考资料 Memos部署可以参考本站docker部署memos memos-demo
Memos标签美化 Memos标签美化 效果如下 图片 具体实现方案 将以下css代码复制至memos的css代码区域(0.22.5版本适用,其他版本以实际效果为准) /* 设置 Memos 标签样式 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400{ color: #f3f3f3; background-color: #40b76b; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); border-radius: 2px; padding: 2px 6px; font-size: 15px; margin-bottom: 4px; } /* 设置同级下不同的标签显示不同的颜色 */ /* 第2个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+2) { background-color: #157cf5; } /* 第3个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+4) { background-color: #f298a6; } /* 第4个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+6) { background-color: #fdb15d; } /* 第5个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+8) { background-color: #67d6ca; } /* 第6个标签 */ span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+10) { background-color: #7445e0; } /* 设置 Memos 文本高亮样式 */ mark { background-color: #F27579; color: #f3f3f3; padding-left:2px; border-radius: 2px; } /* 修改特殊字体颜色 */ .text-blue-600 { --tw-text-opacity: 1; color: rgb(11 96 176 / var(--tw-text-opacity)); } /* 修改标签样式 */ .dark .inline-block { border: 1px solid rgb(110,110,110); border-radius: 8px; background-color: rgb(90, 90, 90); padding: 0px 4px; } .inline-block { border: 1px solid rgb(230,230,230); border-radius: 8px; background-color: rgb(245, 245, 245); padding: 0px 4px; } /* 修改Memo字号 */ .memo-wrapper .text-base { font-size: 0.95rem; } /* 修改代码块字号 */ .text-sm { font-size: 0.85rem; } /* 修改编辑器字体为等宽 */ textarea { font-family: 'Courier New', Courier, monospace; } /*强制背景为透明*/ .group { background-color: transparent !important; } 确认保存后需要刷新一下 参考资料点击查看参考资料 Memos部署可以参考本站docker部署memos memos-demo -

-

-
 seafile-私有云盘 百度云盘等云盘要么限速,要么限制空间;不如自己部署一个私有云盘 seafile 是一个高效的开源私有云盘服务,官方网站seafile;开源项目地址seafile-github; 我在日常使用中,内存占用接近1G,请注意自己服务器的内存空间哦 部署方式为docker-compose 1、创建工作目录并进入 2、在工作目录创建yml文件 nano docker-compose.yml 3、粘贴以下内容,根据注释可修改自定义内容 version: '2.0' services: db: image: mariadb:latest #修改为正确的可以拉取的镜像或本地镜像 container_name: seafile-mysql environment: - MYSQL_ROOT_PASSWORD=db_password #数据库密码,可以设置复杂些,自己使用seafile过程中基本不会用到数据库密码,注意本文件后续还再写一次,要一致 - MYSQL_LOG_CONSOLE=true volumes: - ./data/mariadb:/var/lib/mysql #数据挂载目录,保持默认即可,也可自定义 networks: - seafile-net memcached: image: memcached:latest #修改为正确的可以拉取的镜像或本地镜像 container_name: seafile-memcached entrypoint: memcached -m 256 networks: - seafile-net seafile: image: seafile-mc:latest #修改为正确的可以拉取的镜像或本地镜像 container_name: seafile ports: - "8080:80" #左边设置访问的端口,可以自定义 - "8443:443" #左边设置访问的端口,可以自定义 volumes: - ./data/app:/shared #数据挂载目录,可以自定义,建议默认 environment: - DB_HOST=db - DB_ROOT_PASSWD=db_password #数据库密码,和上面数据库密码保持一致 - TIME_ZONE=Etc/UTC - SEAFILE_ADMIN_EMAIL=admin@XX.XX #设置管理员邮箱,可以不是真实的邮箱,但需要是邮箱的形式,例如XX@XX.XX - SEAFILE_ADMIN_PASSWORD=adminpasswd #设置管理员登陆密码 - SEAFILE_SERVER_LETSENCRYPT=false #如果使用https,改为true,建议先使用http,后续自定义SSL证书后再修改https或者一直使用http即可 - SEAFILE_SERVER_HOSTNAME=XX.XX.XXX #填写自己的域名或IP,可以是内网IP,后续可以改 depends_on: - db - memcached networks: - seafile-net networks: seafile-net:4、启动容器, sudo docker-compose up -d 由于镜像较大,需要等待一会 图片 表示启动成功 访问ip+端口,输入docker-compose.yml中设置管理账号和密码 下图是我修改背景后的不是默认界面 图片 5、下载客户端(挂载盘或应用均可),移动端支持的也非常好 图片 移动端的方便使用是我推荐的最重要原因
seafile-私有云盘 百度云盘等云盘要么限速,要么限制空间;不如自己部署一个私有云盘 seafile 是一个高效的开源私有云盘服务,官方网站seafile;开源项目地址seafile-github; 我在日常使用中,内存占用接近1G,请注意自己服务器的内存空间哦 部署方式为docker-compose 1、创建工作目录并进入 2、在工作目录创建yml文件 nano docker-compose.yml 3、粘贴以下内容,根据注释可修改自定义内容 version: '2.0' services: db: image: mariadb:latest #修改为正确的可以拉取的镜像或本地镜像 container_name: seafile-mysql environment: - MYSQL_ROOT_PASSWORD=db_password #数据库密码,可以设置复杂些,自己使用seafile过程中基本不会用到数据库密码,注意本文件后续还再写一次,要一致 - MYSQL_LOG_CONSOLE=true volumes: - ./data/mariadb:/var/lib/mysql #数据挂载目录,保持默认即可,也可自定义 networks: - seafile-net memcached: image: memcached:latest #修改为正确的可以拉取的镜像或本地镜像 container_name: seafile-memcached entrypoint: memcached -m 256 networks: - seafile-net seafile: image: seafile-mc:latest #修改为正确的可以拉取的镜像或本地镜像 container_name: seafile ports: - "8080:80" #左边设置访问的端口,可以自定义 - "8443:443" #左边设置访问的端口,可以自定义 volumes: - ./data/app:/shared #数据挂载目录,可以自定义,建议默认 environment: - DB_HOST=db - DB_ROOT_PASSWD=db_password #数据库密码,和上面数据库密码保持一致 - TIME_ZONE=Etc/UTC - SEAFILE_ADMIN_EMAIL=admin@XX.XX #设置管理员邮箱,可以不是真实的邮箱,但需要是邮箱的形式,例如XX@XX.XX - SEAFILE_ADMIN_PASSWORD=adminpasswd #设置管理员登陆密码 - SEAFILE_SERVER_LETSENCRYPT=false #如果使用https,改为true,建议先使用http,后续自定义SSL证书后再修改https或者一直使用http即可 - SEAFILE_SERVER_HOSTNAME=XX.XX.XXX #填写自己的域名或IP,可以是内网IP,后续可以改 depends_on: - db - memcached networks: - seafile-net networks: seafile-net:4、启动容器, sudo docker-compose up -d 由于镜像较大,需要等待一会 图片 表示启动成功 访问ip+端口,输入docker-compose.yml中设置管理账号和密码 下图是我修改背景后的不是默认界面 图片 5、下载客户端(挂载盘或应用均可),移动端支持的也非常好 图片 移动端的方便使用是我推荐的最重要原因